
mobile input types
Virtual keyboards are awesome. Use them.
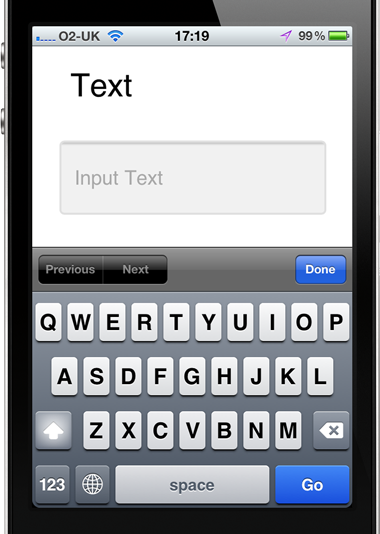
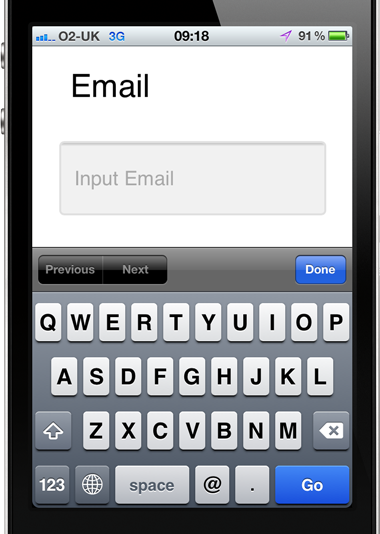
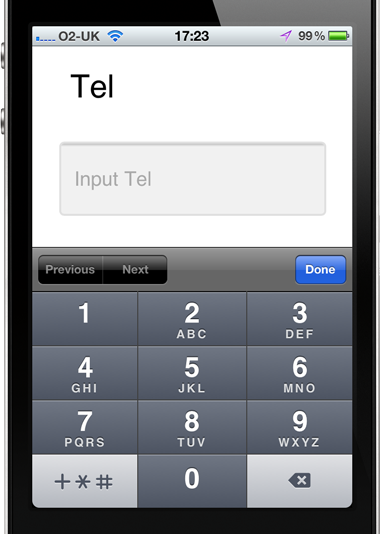
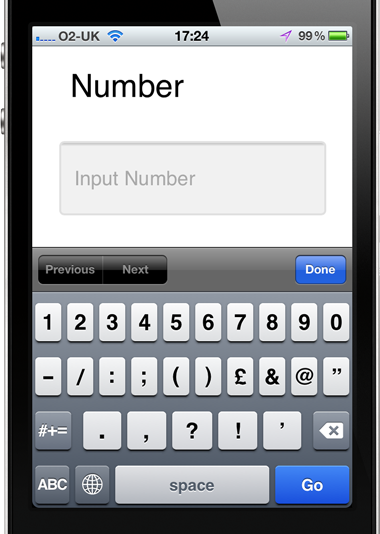
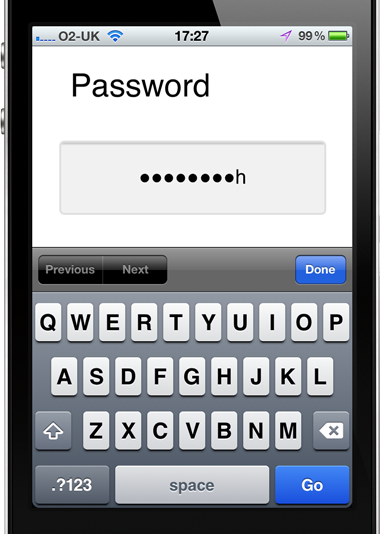
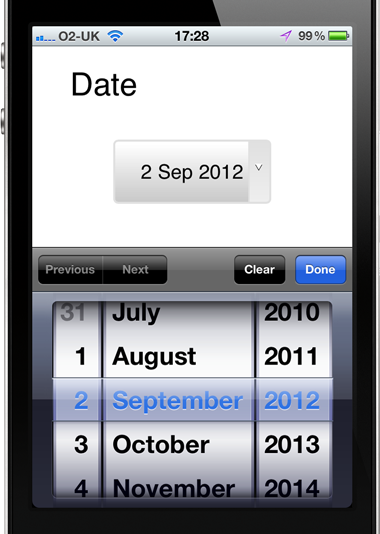
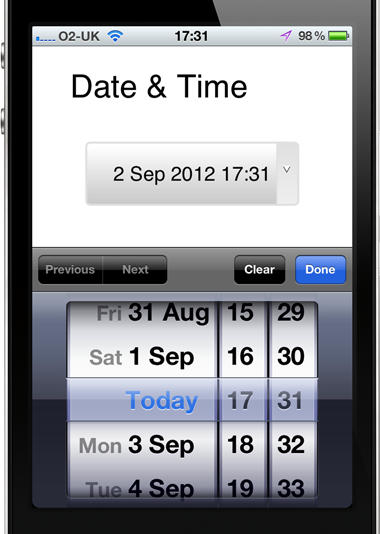
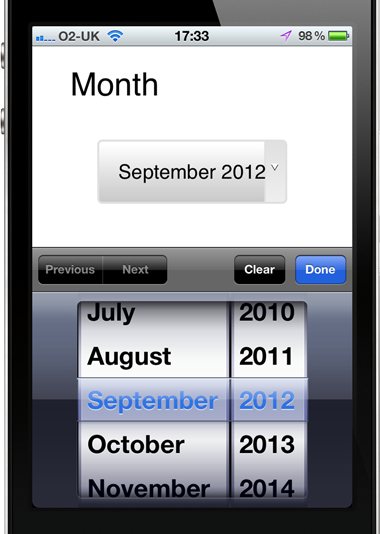
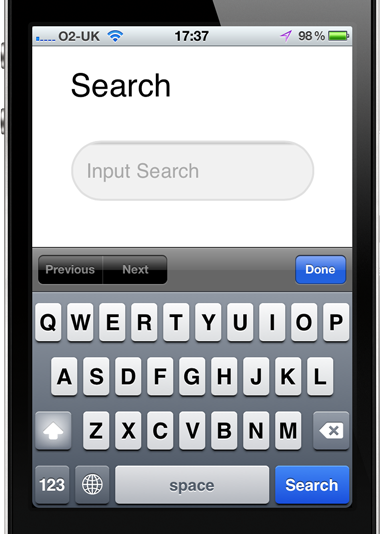
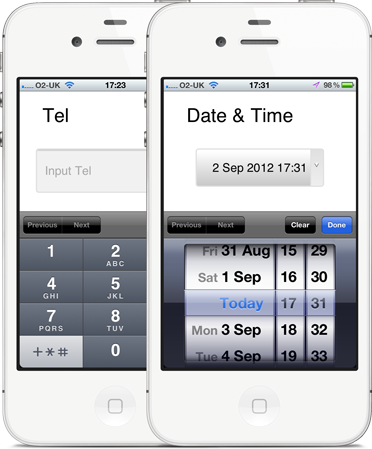
One of the easiest, cheapest, fastest and most effective ways of improving your mobile experience is using the right input type. It will save the user dozens of annoying taps and all you need to do is strike a few keys.
It's not going to transform a terrible mobile experience but it could make the difference between a good and awesome one. There are dozens of input types, have a scroll down to discover when you should and shouldn't be using them.